ChatGPT/OpenAIでレスポンシブデザインのサイト生成
2023年01月31日
#OpenAi #chatGPT #GPT #サイト自動生成 #VSCide #ブラウザビュー
chat-GPTで、レスポンシブデザインのコーディングを自動生成してみた。
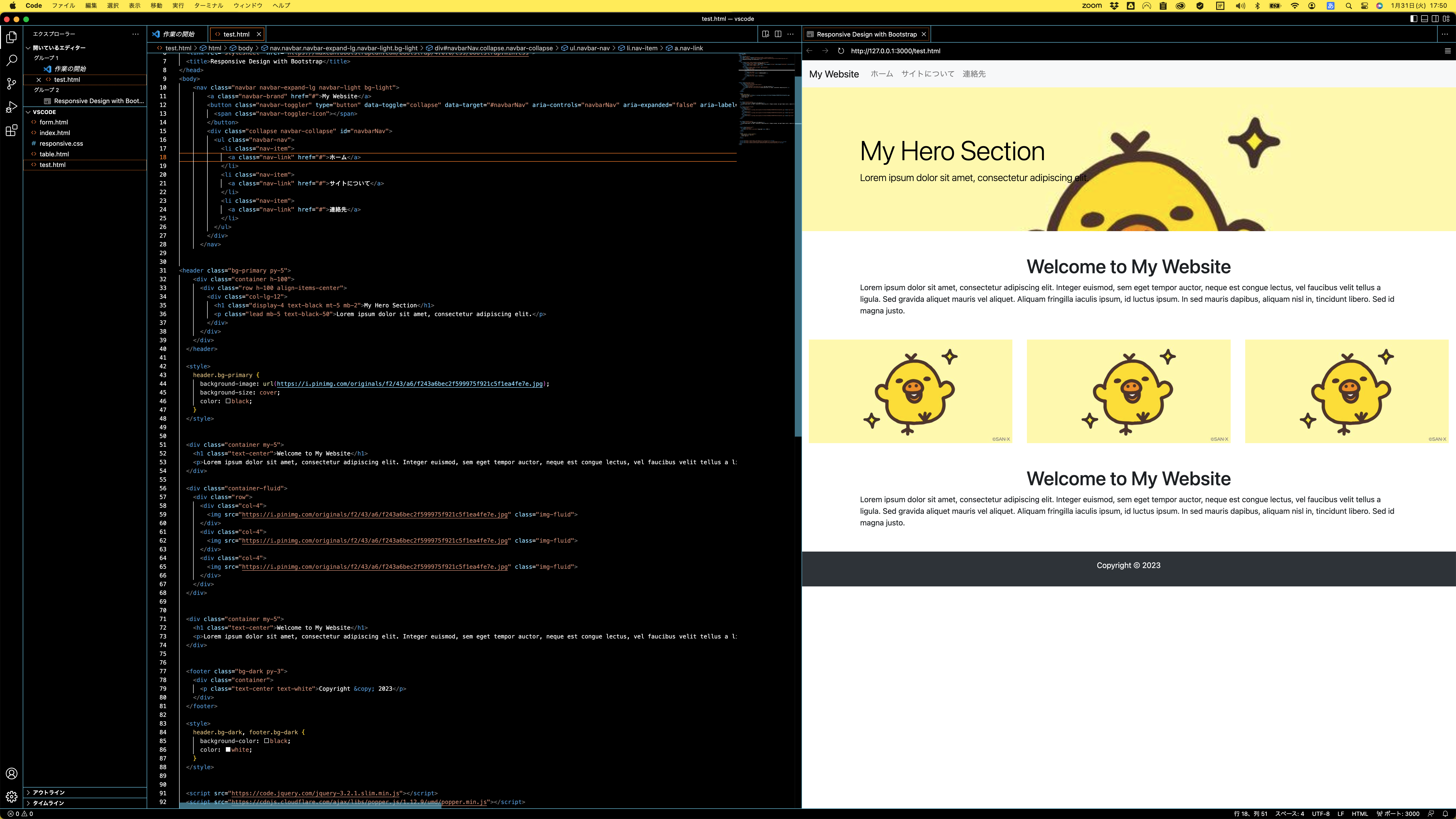
参考までに、下の画像は、VSCodeでのHTMLコードと、ブラウザのビューモードです。

下記に、chat-GPTへの指示内容と、返ってきたコード。
かっこいいレスポンシブデザインのサイトを作りたい。bootstrapのコードをおしえて
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>Responsive Design with Bootstrap</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav><div class="container my-5">
<h1 class="text-center">Welcome to My Website</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer euismod, sem eget tempor auctor, neque est congue lectus, vel faucibus velit tellus a ligula. Sed gravida aliquet mauris vel aliquet. Aliquam fringilla iaculis ipsum, id luctus ipsum. In sed mauris dapibus, aliquam nisl in, tincidunt libero. Sed id magna justo.</p>
</div><script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
ヒーローセクションを作成して、画像を表示したい。大きく。
<header class="bg-primary py-5">
<div class="container h-100">
<div class="row h-100 align-items-center">
<div class="col-lg-12">
<h1 class="display-4 text-white mt-5 mb-2">My Hero Section</h1>
<p class="lead mb-5 text-white-50">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</header><style>
header.bg-primary {
background-image: url(path/to/your/image.jpg);
background-size: cover;
}
</style>
ヒーローセクションの文字は、黒文字にして
<header class="bg-primary py-5">
<div class="container h-100">
<div class="row h-100 align-items-center">
<div class="col-lg-12">
<h1 class="display-4 text-black mt-5 mb-2">My Hero Section</h1>
<p class="lead mb-5 text-black-50">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</header><style>
header.bg-primary {
background-image: url(path/to/your/image.jpg);
background-size: cover;
color: black;
}
</style>
フッターにコピーライトを入れて。
フッター部分の背景は、黒色。文字は、白い文字で。
<footer class="bg-dark py-3">
<div class="container">
<p class="text-center text-white">Copyright © 2023</p>
</div>
</footer><style>
footer.bg-dark {
background-color: black;
color: white;
}
</style>
メニューは、日本語で「ホーム」「サイトについて」「連絡先」に変更して
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">サイトについて</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">連絡先</a>
</li>
</ul>
</div>
</nav>
バネル画像を3つ横に並べたい
<div class="container-fluid">
<div class="row">
<div class="col-4">
<img src="banner1.jpg" class="img-fluid">
</div>
<div class="col-4">
<img src="banner2.jpg" class="img-fluid">
</div>
<div class="col-4">
<img src="banner3.jpg" class="img-fluid">
</div>
</div>
</div>
Archive
- Rocky Linux にPostfixをインストールしたメモ (2025/06/28)
- さくらインターネット / malformed header from script ‘XXXXXXXX’: Bad header: <>... User unknown (2025/03/19)
- Rocky Linux をインストールしたメモ (2024/06/19)
- ChromeブラウザでGoogle翻訳させたくない (2024/01/16)
- AI(OpenAIのgpt-3.5-turboとgpt-4モデル)から(GitHubのプルリクエストに連動して)コードレビューをもらう。 - AI-based PR reviewer and summarizer (CodeRabbit) (2023/12/22)
- CMS:MODXを「さくらインターネット → シンレンタルサーバ(XSERVER)」移行 (2023/07/19)
- Deprecated: Array and string offset access syntax with curly braces is deprecated in *** /PHPExcel/Cell.php on line *** (2023/06/10)
- サーバ利用時の初期設定【シン・レンタルサーバー】 (2023/06/09)
- MODXでエラー / Fatal error: Uncaught Error: Call to undefined method SystemEvent::setError() (2023/04/06)
- 試してみた【シン・レンタルサーバー】 (2023/04/05)
- ChatGPT/OpenAIでレスポンシブデザインのサイト生成 (2023/01/31)
- ChatGPT/OpenAI (2023/01/28)
- CMS:MODXのブラウザでError表示 (2022/08/20)
- PageSpeed Insights/サイトのスピードチェック(測定ツール)して改善したメモ (2022/08/06)
- さくらクラウド:「ルータ+スイッチ」を構築した話 (2022/06/22)
- Movable Typeの脆弱性 (2021/11/15)
- Vimeo/埋め込み/ドメイン指定再生/シークバー非表示/終了画面でリンク設定 (2021/03/14)
- CDN,HTML,PHP,SESSION,さくらインターネット,mini-conf (2021/01/04)
- 監視サイト:セキュリティ/障害情報など (2020/12/15)
- MODXのアップデート(1.0.23J)でPHP Deprecatedのエラー発生 (2020/10/31)
- CDNについて / AWS CloudFront (2020/08/29)
- Amazon Lightsail / phpMyAdminの利用方法 (2020/08/29)
- Amazon Lightsail セットアップ(LAMP+DNS : 独自ドメイン+SSL証明書 : Let's Encrypt) (2020/08/28)
- Luminar 4 ダウンロードした。もろもろのインストール方法など。 (2020/08/23)
- PDFをダウンロード、印刷させたくない(PDFjsを利用)右クリックも禁止したい。 (2020/06/29)
- ホームページ公開まで(ドメイン取得、レンタルサーバ構築) (2020/04/27)
- wdCalendarを実装したメモ(PHP7対応) (2020/03/04)
- Webリンクを実装した(決済システム:イプシロン/さくらインターネット:レンタルサーバ) (2019/11/13)
- Interoperability failure (2019/07/27)
- MODX Dittoの記述 (2019/05/21)
- GCPの初歩の初歩 (2019/04/21)
- 【MODX】ファイル管理からフォルダ作成するとPermissionエラー(権限363) (2019/04/19)
- データベースのバックアップ方法(さくらインターネット) (2019/02/19)
- PHP7.2 / MODX (2018/12/26)
- TinyMCEで挿入ファイルのフォルダ内が空表示。 (2018/11/01)
- アップロードで「Error, "Failed to upload file, internal error."」 (2018/10/29)
- MODX移行したらリソースを保存するたびにバックスラッシュが増える (2018/09/26)
- pandas:Pythonを用いた株価のデータ分析(グラフ表示/ヒートマップ) (2018/09/04)
- XenServer / CITRIX (2018/09/02)
- MODXで「新着情報/トピックス/お知らせ」の構築メモ (2018/07/26)
- Square API (2018/04/23)
- Machine Learning / Deep Learning (2018/04/23)
- さくらインターネットのベーシック認証 (2017/12/18)
- gPhoto2 / RaspberryPi2 (2017/10/24)
- MODX unvalid token 表示 (2017/10/24)
- AIPOが起動しない?ブラウザでエラー。 (2017/05/26)
- RedmineでMariaDBが起動しない。Socketエラー? (2017/05/26)
- ownCloudで共有設定(共有マーク)が消える (2017/05/25)
- Redmine - production.log書き込めない (2017/05/23)
- DNSアンプ (2017/03/12)
- CentOS7 - SELinux (2016/11/20)
- さくらインターネット:サーバ設定 (2016/11/17)
- MODX(Evolution)のバージョンアップ(サーバ移行)のメモ (2016/07/16)
- MODXでParseエラーが出たら疑うメモ (2016/07/16)
- 朝顔市 (2016/07/07)
- WhoisでドメインのステータスがclientHold (2016/06/11)
- LAN-GTJU3H3 / Mac OS X 10.11 (2015/12/19)
- FileZillaでTLSエラー出るんだけど (2015/11/08)
- よく話すこと (2015/11/01)
- 内蔵無線LANがネットワークアダプタに表示していない(消えた)。by Windows10(SurfacePro2) (2015/09/05)
- ブラックリスト (2015/02/20)
- MODXの管理画面だけをSSL対応したときのメモ【とりあえず編】。 (2015/02/19)
- Chromebook届きました。 (2014/11/15)
- ちなみに、Inboxの招待メールは、3通まで送れる。 (2014/11/01)
- Japan IT Week 2014秋 (2014/10/31)
- TomcatとGroupSession (2014/10/12)
- LDAPサーバ障害 (2014/10/01)
- 必読、IPA(情報処理推進機構) (2014/09/18)
- php-fpm.sockのPermission (2014/09/15)
- nginx (2014/09/13)
- 検索させない (2014/09/07)
- Piwik #Open Source Web Analyticse (2014/09/05)
- サーバ管理者はWordPressと戦う? (2014/09/05)
- sakura_vps (2014/09/01)
- サーバ監視 (2014/09/01)
- xen久しぶり (2014/08/28)
- Linuxサーバのディスク容量チェック (2014/08/13)
- RWD (2014/08/09)
- Sass (2014/07/20)
- WebDesign(Adobe) (2014/07/06)
- DNS (2014/07/03)
- webサーバの負荷が高い (2014/06/22)
- cactiとsnmp (2014/06/22)
- KeepAliveTimeout (2014/06/18)
- vmstatとuptime (2014/06/18)
- surface proを購入 (2014/01/15)
- KAGOYAのVPSでSSL設定&ownCloud構築 (2013/11/22)
- slidr.js (2013/11/10)
- Emmet(Zen-coding) (2013/11/06)
- strtotimeでのマイナス表記 (2013/11/04)
- "D3 Show Reel"でグラフ出力してみました。 (2013/11/03)
- D3.js API Reference (2013/10/27)
- 重要なシステムファイルが書き換えられています by MODX (2013/10/19)
- OpenCVをインストール (2013/10/13)
- twitteroauthとcrontab (2013/10/13)
- レスポンシブデザインにチャレンジ (2013/10/12)
- Redmineで障害? (2013/10/10)
- Redmine用テーマ (2013/10/06)
- Redmineを構築 (2013/10/05)
- VPSの構築 (2013/10/02)
- d3js (2013/10/01)
- リソース変数 (2013/09/22)
- MODXの階層を1つ上げ (2013/09/22)
- Linuxのディレクトリ構成 (2013/06/27)
- MacBook Air / アプリケーション (2012/07/21)
- Webメモ (2012/01/25)
- PHPExcel (2012/01/12)
- DigiNotar偽SSL証明書事件 (2011/09/07)
- macでハードコピー(PrintScreen) (2011/08/31)
- Thunderbird5.0になったら、QuickTextが利用できなくなった。 (2011/08/16)
- また、MacBook Airを買いました。 (2011/08/12)
- Mac Book Air (2011/05/19)
- WordPress関連 (2011/01/25)
- CSS設定 (2010/08/27)
- Xen(ゼン) (2010/06/27)
- iPhone4 (2010/06/25)
- SSD化 (2010/06/12)
- MODxのメモ:それでもやっぱりMODx。 (2010/06/11)
- Duplicate (2010/04/03)
- VMwareを使ってみた(minCentos53)。 (2010/04/03)
- iPhoneが起動しない。 (2010/03/09)
- システム開発時に利用するアプリケーション (2010/03/07)
- Zen coding がスゴイ。 (2010/02/23)
- Web制作時に利用するアプリケーション (2010/02/07)
- PHP&MySQL関数 (2009/11/15)
- Ramdisk (2009/11/01)
- Amazon EC2/S3 (2009/10/31)
- LightNEasy、、、CMSです。 (2009/10/30)
